Почему важен качественный дизайн сайта? Первое впечатление нельзя произвести дважды. Вход на сайт – своеобразное знакомство посетителя с компанией, поэтому крайне важно вызвать положительные ассоциации и создать хорошее мнение о бизнесе. Именно визуал является первым, на что клиент обращает внимание, поэтому разработчики сайтов так настаивают на качественном и продуманном дизайне.
Зачем сайту нужен хороший дизайн?
Роль дизайна для пользователя:
- Привлечение и удержание внимания. Пользователь просматривает в сети множество веб-ресурсов, и только некоторые побуждают остаться и глубже изучить содержание.
- Достижение цели. У любой страницы в интернете есть цель, будь то ознакомление с новостями, развлечения, продажа товаров или услуг.
- Отражение концепции бизнеса. Дизайн должен отражать суть бренда, соответствовать ожиданиям пользователей. Например, на сайте медицинской тематики неуместно много развлекательных элементов, инфантильная подача, ведь тема здоровья должна подаваться ответственно, экспертно и в сдержанном ключе.
Особенности создания качественного дизайна
Краткость – сестра таланта, поэтому хороший сайт в первую очередь структурирован и лаконичен. На текущем уровне развития бизнеса в сети уже никого не удивить обилием картинок, броских деталей и графики. Если хочется добавить стилистический рисунок или анимацию, она также должна быть сдержанной, понятной и содержательной.
Грамотно выполненный дизайн веб-ресурса сочетает безупречный внешний вид, оптимальное расположение текстовых и графических блоков. Чтобы не утомлять читателя длинными текстами, лучше скрывать блоки под кликабельными элементами. В первую очередь в глаза должна бросаться основная информация. Если человек захочет узнать подробнее, он обязательно перейдет на другую страницу или по кнопке «Подробнее».
Неудачный дизайн может вызвать сомнения насчет компетенции компании. Качественно выполненное оформление повышает юзабилити – удобство для пользователя.
Главные компоненты сайта с хорошим дизайном:
- Визуальное оформление. Информация подана доступно, нет множества отвлекающих элементов.
- Концепция. Сайтов много, а ваша компания – одна. В дизайне должна отражаться суть, изюминка, эксклюзивность: то, чем вы отличаетесь от конкурентов.
- Современность. Проанализируйте посещаемые сайты на предмет элементов дизайна. Что привлекает внимание? Почему на сайте приятно находиться?
Что входит в дизайн сайта?
Основные элементы:
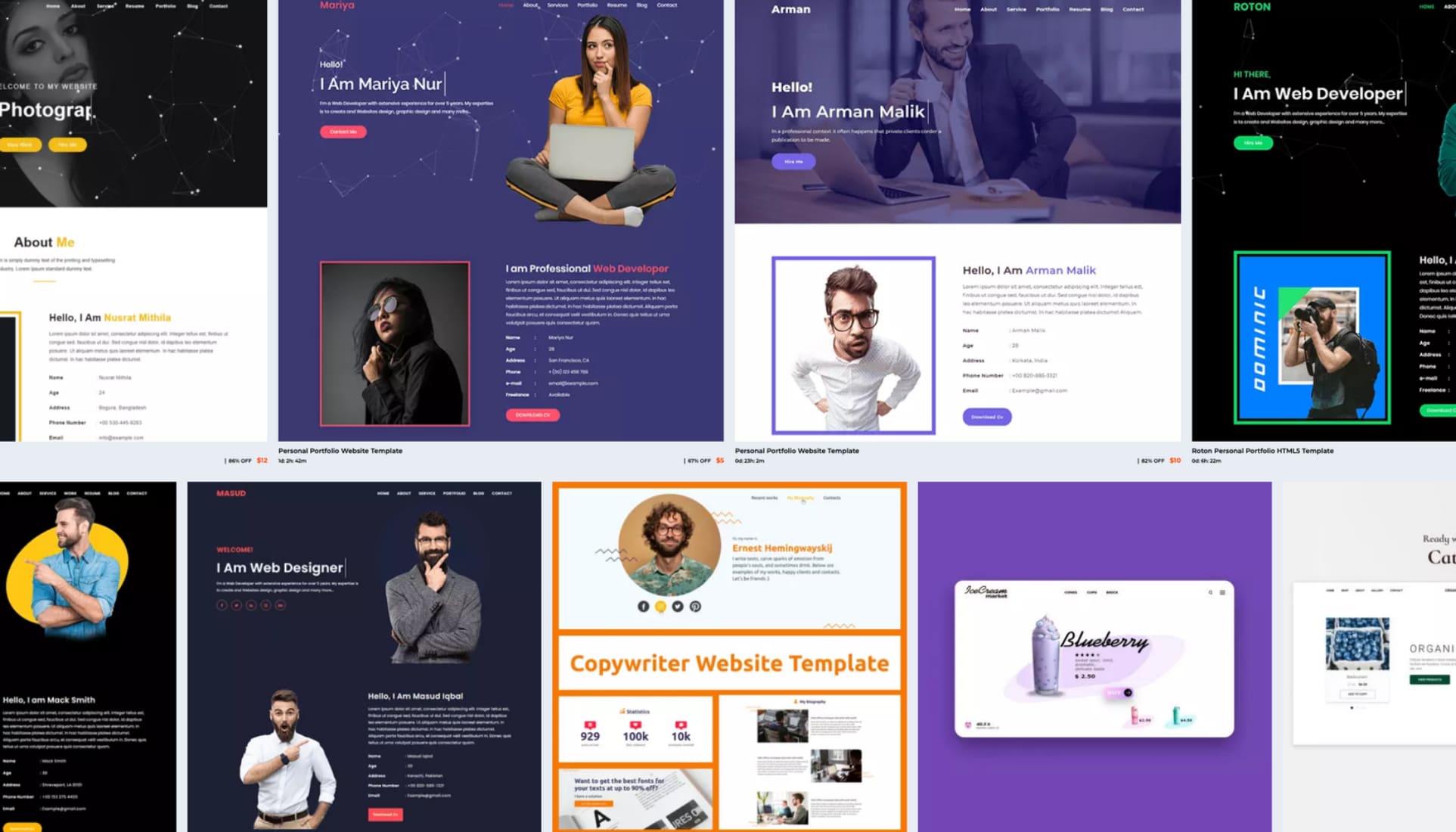
- фотографии, демонстрирующие продукт, услугу;
- расположение текстовых блоков с описаниями, характеристиками;
- иконки (корзина, звонок, социальные сети);
- графические элементы (от сложных иллюстраций до простых разделительных линий);
- шрифты и их сочетание между собой;
- цветовая гамма;
- логотип.
Адаптивный дизайн
Пользователи могут просматривать страницу с разных устройств: компьютеров, планшетов, смартфонов. Современные тенденции ориентированы на Mobile First – в первую очередь индексируются сайты, созданные под мобильные устройства. Это обусловлено увеличением пользователей смартфонов, соответственно, большинство покупок клиенты делают с телефонов.
Если сайт имеет исключительно десктопную версию, его содержимое не будет корректно отображаться на других устройствах. Блоки будут выходить за видимую часть страницы, увидеть нужные кнопки будет проблематично. Посетитель, который не нашел нужную информацию за несколько секунд, скорее всего, безвозвратно покинет ресурс.
Разработать адаптивный дизайн можно несколькими способами: заказать изначально или доработать имеющуюся версию, если ресурс не новый. Современные сайты сразу создаются с адаптивным дизайном.
Красивый и ПРОДУМАННЫЙ дизайн сайта | Разбор и мышление дизайнера | UI/UX дизайн
Пример красивого дизайна. Но помимо красоты я показываю в видео функциональный дизайн, где продумано все: от ввода данных до изучения доп функций. Вы должны знать как сделать хороший дизайн сайта и продумывать поведение пользователя, а не “тулить” все элементы дизайна на одном экране.
Почему хороший дизайн это так важно?
Оформление страниц сайта — это его визитная карточка, ведь если пользователю понравится главная страница, то это наверняка подвигнет его к просмотру подстраниц. По крайне мере, пользователь точно захочет разобраться, чем ресурс может быть ему интересен и полезен. При разработке дизайна учитываются такие моменты, как скорость загрузки страниц, хорошее цветовое решение, минимум всплывающей рекламы и никакой перегруженности контентом.
Если все параметры будут соблюдены, а тематика будет близка конкретному пользователю, он вернётся на сайт ещё и ещё. Все эти требования к удачному облику веб-ресурса выполнены в данном оригинальном по структуре шаблоне html. Необычная конструкция главной страницы дополнена оригинальным способом появления подстраниц, где контент сменяет друг друга на одном и том же фоне.
Вместо содержимого главной, появляется всё новое и новое содержимое с подстраниц. С таким шаблоном можно создать сайт для сравнения цен на недвижимость, на товары в разных интернет-магазинах, сайт визитку риэлторского агентства, строительной организации.